Visual Studio Code 是一款源代码编辑器。它具有可扩展、免费、开源和跨平台的特点。它取得巨大成功,在很大程度上归功于其活跃的扩展开发人员社区。每当它缺少某个功能时,通常都会有一个扩展来弥补这一不足。其开箱即用的 Markdown 支持包括
- CommonMark 支持
- 语法高亮
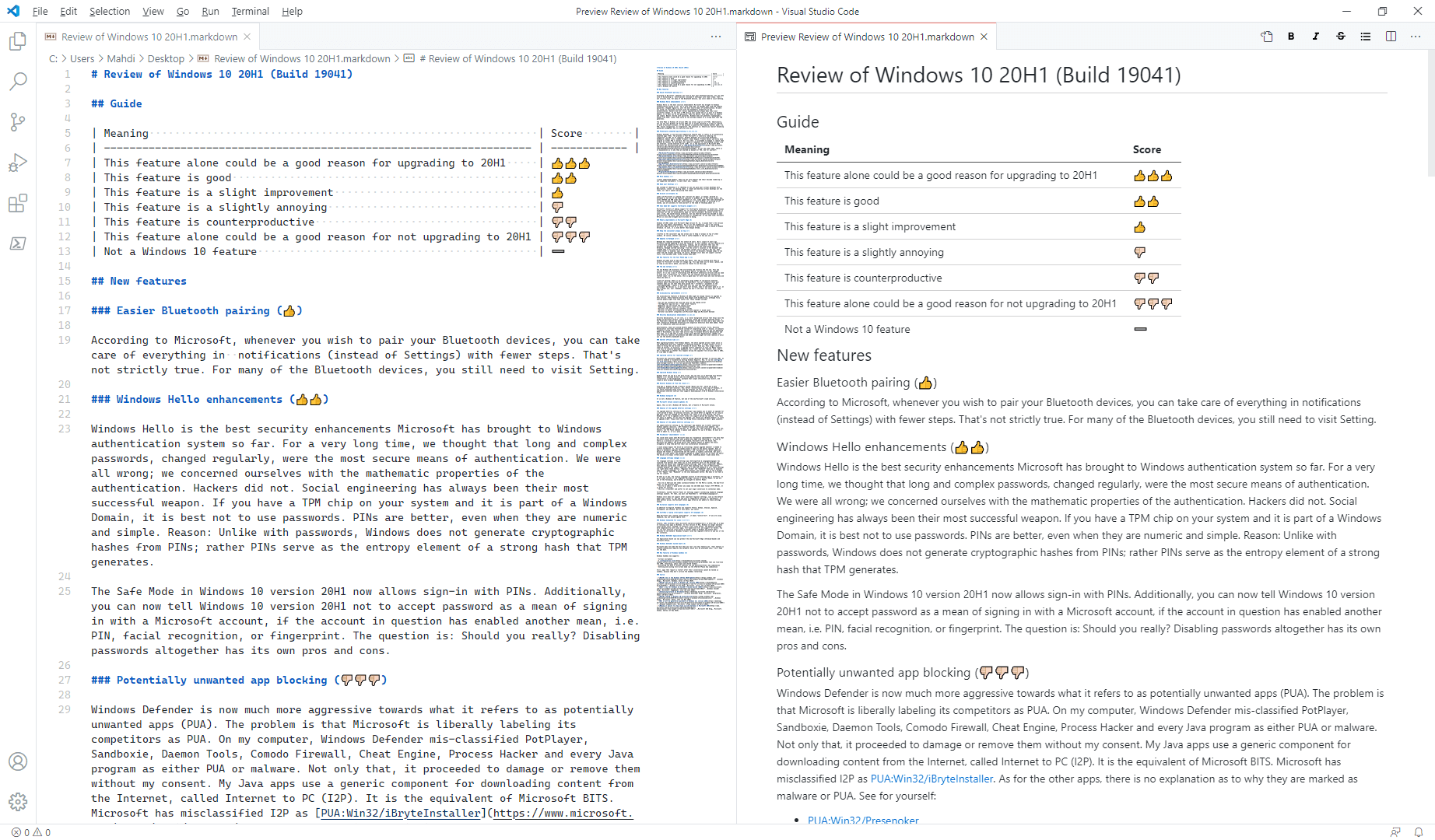
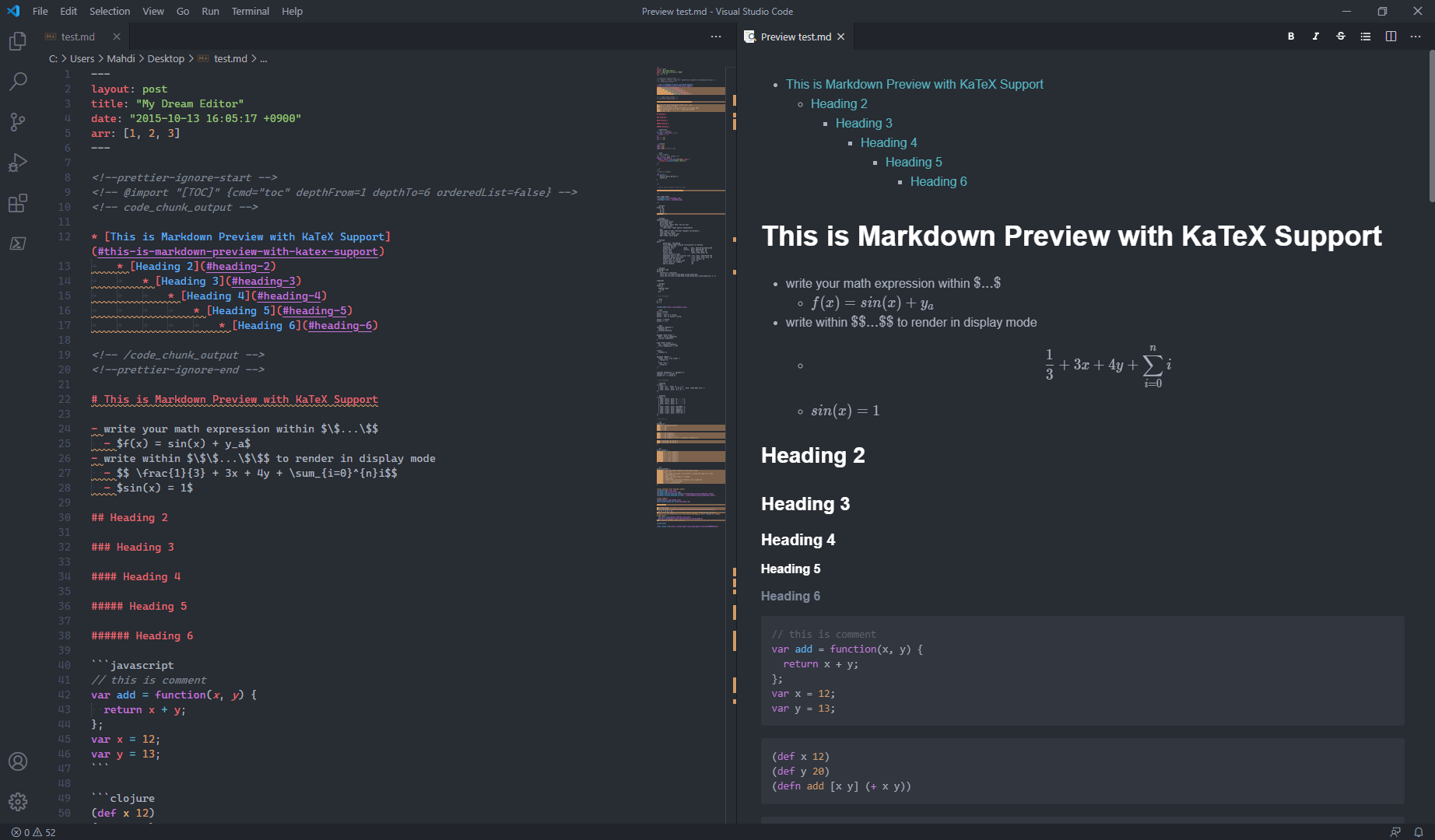
- 预览
- 自动完成
- 主题
- 代码样式
它不支持所见即所得编辑。虽然 Visual Studio Code 自带的功能无法将 Markdown 导出为任何其他格式,但它可以复制带有语法着色的 Markdown 代码。

Visual Studio 市场中可用的 Markdown 扩展通过以下功能对其进行扩展
- 扩展语法(例如“Markdown Extended”)
- Markdown 代码格式化(例如“Prettier - Code formatter”)
- 导出为其他格式(例如“Markdown Preview Enhanced”)
- UI 元素(例如“Markdown Shortcuts”)
- 扩展 Markdown 语法高亮(例如“One Dark Pro”)
- Linting(例如“markdownlint”)——它是一项针对开发人员的功能,但对普通作者来说却是一个巨大的烦恼
- 针对不同服务(例如 Microsoft Docs 的“Docs Authoring Pack”)的样式合规工具包
- 拼写检查(例如“Code Spell Checker”)

VS Code Markdown 支持
VS Code 为以下 Markdown 元素提供支持。
| 元素 | 支持 | 备注 |
|---|---|---|
| 标题 | 是 | |
| 段落 | 是 | |
| 换行符 | 是 | |
| 粗体 | 是 | |
| 斜体 | 是 | |
| 引用块 | 是 | |
| 有序列表 | 是 | |
| 无序列表 | 是 | |
| 代码 | 是 | |
| 水平规则 | 是 | |
| 链接 | 是 | |
| 图片 | 是 | 预览中图片显示受内容安全策略影响,可从右上角的下拉菜单进行调整 |
| 表格 | 是 | |
| 围栏代码块 | 是 | |
| 语法高亮 | 是 | |
| 脚注 | 部分 | 仅在代码编辑器中。全面支持需要 Markdown Preview Enhanced 扩展。 |
| 标题 ID | 部分 | 不支持自定义 ID。全面支持需要 Markdown Preview Enhanced 扩展。 |
| 定义列表 | 部分 | 需要 Markdown Preview Enhanced 扩展。 |
| 删除线 | 部分 | 仅限两个波浪号 (~~word~~)。
|
| 任务列表 | 部分 | 许多现成扩展之一可以添加此功能,例如 Markdown Preview Enhanced。 |
| 表情符号(复制粘贴) | 是 | |
| 表情符号(简码) | 部分 | 需要 Markdown Preview Enhanced 扩展。 |
| 高亮 | 否 | |
| 下标 | 否 | |
| 上标 | 否 | |
| 自动 URL 链接 | 是 | |
| 禁用自动 URL 链接 | 是 | |
| HTML | 是 |
另请参阅
将你的 Markdown 技能提升到一个新的水平。
在 60 页中学习 Markdown。Markdown 指南 一书专为新手和专家设计,是一本综合参考书,包含入门和掌握 Markdown 语法所需的一切内容。
获取本书想了解更多 Markdown 内容吗?
不要就此止步!🚀 为 GitHub 存储库 标星,然后在下方输入你的电子邮件地址,以通过电子邮件接收新的 Markdown 教程。无垃圾邮件!
